
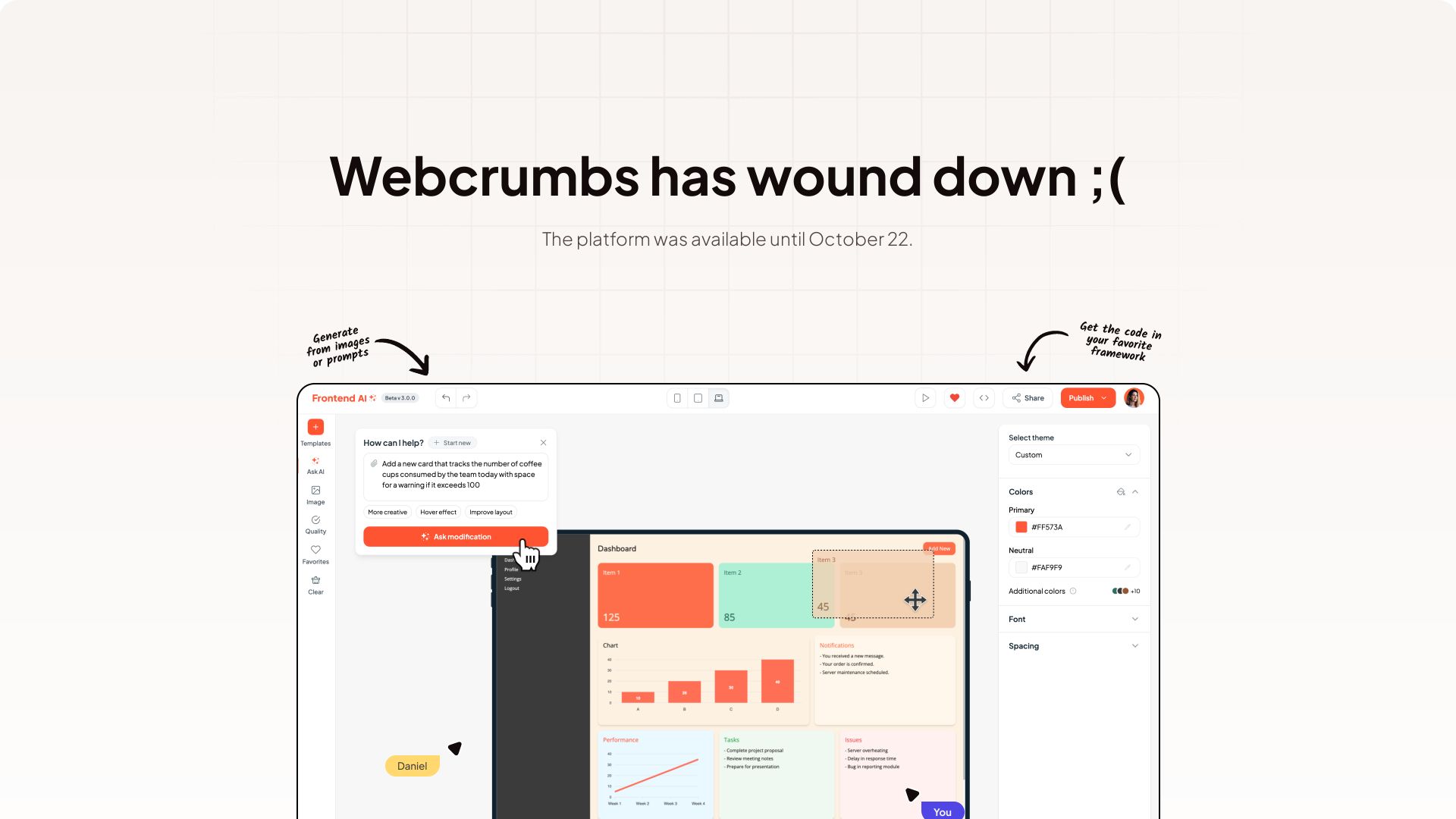
Webcrumbs is an innovative Frontend AI tool designed to revolutionize the way developers create code components. By leveraging the power of artificial intelligence, Webcrumbs allows users to generate functional code components directly from images and textual input, thereby enhancing the speed and efficiency of development processes.
Webcrumbs aims to bridge the gap between visual design and functional code, making it easier for developers to transform their visual ideas into operational components. This tool significantly reduces manual coding efforts, thereby optimizing productivity and scalability for various projects.
Webcrumbs is ideal for developers, UX/UI designers, and tech professionals who seek to streamline their workflow and enhance the quality of their output. It caters to those looking for a seamless way to convert visual concepts into functional code without compromising on creativity and design individuality.
AI-Powered Code Generation: Webcrumbs utilizes artificial intelligence to convert images and textual input into usable code fragments, drastically reducing the need for manual coding.
Enhanced Productivity: By automating the code generation process, Webcrumbs improves the speed and efficiency of development, allowing teams to focus on other critical aspects of their projects.
Open-Source Support: Webcrumbs supports open-source initiatives through an open-source JavaScript plugin builder. Users can sign up for early access, test out the features, and contribute to its advancement.
Visual to Functional Transition: The tool simplifies the transition from visual design to functional components, ensuring that developers can maintain the integrity and creativity of their designs.
JavaScript Activation: For the full functionality of Webcrumbs, activating JavaScript is necessary, ensuring that users can fully leverage the tool's capabilities.
Streamlined Development for Startups: A startup uses Webcrumbs to quickly convert design mockups into functional components. This allows the team to focus on refining user experience and iterating on their product without getting bogged down by extensive manual coding.
Efficient Prototyping for UX/UI Designers: UX/UI designers at a design agency employ Webcrumbs to turn their visual concepts into operational prototypes. This rapid prototyping capability helps in presenting and validating ideas with clients more effectively.
Open-Source Collaboration: An open-source project team leverages Webcrumbs' JavaScript plugin builder to create and share reusable components. Early access users contribute to improving the tool, fostering a collaborative environment for innovation.
How does Webcrumbs improve the development process? Webcrumbs leverages AI to convert visual designs into functional code, reducing the need for manual coding and thereby enhancing productivity and development speed.
Is Webcrumbs suitable for open-source projects? Yes, Webcrumbs supports open-source initiatives with an open-source JavaScript plugin builder, allowing users to contribute and enhance the tool collaboratively.
What are the system requirements for using Webcrumbs? Activating JavaScript is necessary for the full functionality of Webcrumbs, ensuring users can fully utilize its features.
Webcrumbs is a cutting-edge AI-driven tool that transforms visual ideas into functional code components, enhancing productivity and creativity for developers, UX/UI designers, and tech professionals. Its support for open-source initiatives and seamless transition from design to code make it an indispensable asset in modern frontend development.
