
Think you are a beginner or an experienced level programmer and you have been working on a development project. So, what if artificial intelligence-powered VSCode Extension Code GPT assists you in writing source code in any programming language? For example, if you request AI to write the code for an HTML input element and AI returns “<input type=”text” id=” first name” name=” first name”>”. Amazing?
Yes, it is not just amazing but a thought-provoking thing is AI going to generate the source code of our software. Well, this blog post will demonstrate an OpenAI code generator named Code GPT, which is powered by open-source GPT-3. We will go through the installation, and setting up processes of this VSCode Extension Code GPT. In addition, we will also explore what it offers to the developers and the community. However, if you have skipped our recent blog post on ChatGPT, then must visit this link to get a detailed overview of this AI chatbot.
Code GPT is a Visual Studio Code extension that lets you generate code snippets from plain text within the editor. This OpenAI code generator is based on OpenAI API to process and generate responses of natural language. However, Code GPT is built on top of GPT-3 which is a pre-trained model, so every request made to Code GPT is processed by GPT-3 and this model is smart enough to adopt multiple situations. In addition, this VSCode extension lets you refractor and improves code snippets along with code generation. In fact, the whole environment gives you the exact feel that you are using ChatGPT in the Visual Studio Code editor.
In this section, we will go through the steps to install VSCode Extension Code GPT. For this purpose, make sure you have installed Visual Studio Code on your machine. You can install this extension from the VSCode marketplace easily.
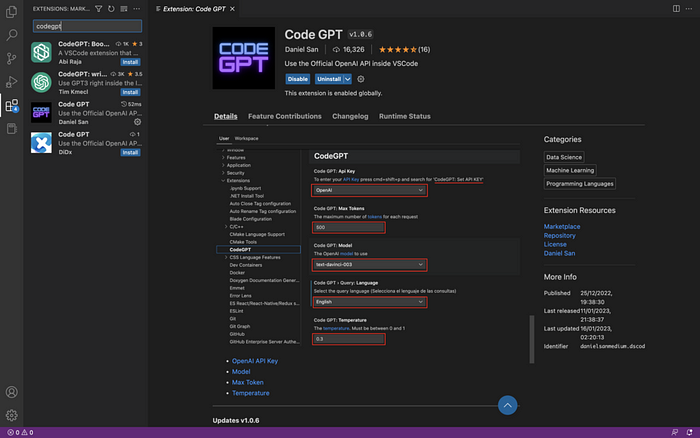
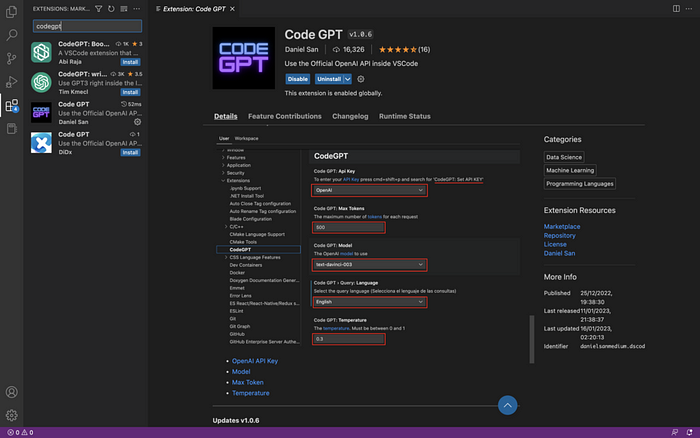
Open the VSCode editor, go into “Extensions” and type Code GPT into the search bar. There will be many extensions with the name CodeGPT but you have to Install the extension as shown in the image below:

Please update the VSCode to the latest version in case you get a compatibility error. Moreover, this VSCode extension is under consistent development so the chance of abnormal behavior cannot be omitted.
Once the installation is completed, the next step is to get the API key from OpenAI’s website. You need this API key to enable the features of the Code GPT extension. To obtain the API, visit this link, and create an account if not created already.

In the image above, you can see the “Create new secret key” button. Click this button and you will get the key do keep it in a safe space. Now, the final step is to put this secret key in the settings of VSCode extension Code GPT. To achieve that, perform the following steps:
Press “command+shift+p”
Write Code GPT and select the “CodeGPT: set API key”
Finally, insert the Key and press “Enter” as shown in the image below:

Once all is done successfully, you will end up having Code GPT extension installed in your Visual Studio Code. In the next section, we will go deep further to explore the features offered by this VSCode extension.
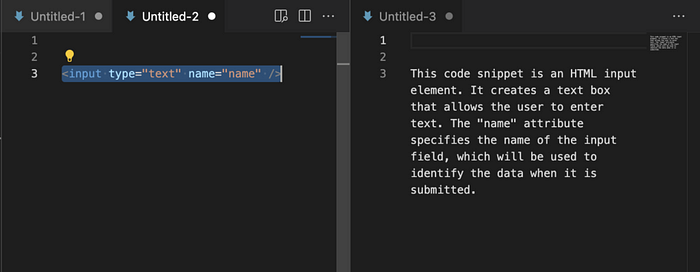
So far, we have set up Code GPT extension in Visual Studio Code. To leverage this VSCode extension Code GPT, press “command+shift+p” select “Ask CodeGPT” and write your question in the input field such as “write code for an input element in HTML” and you will get the response in the sidebar as shown in the image below:

In addition, you can select a piece of code and ask CodeGPT to explain the selected piece of code. For example, we have selected the code snippet, and asked VSCode extension “explain this code snippet” and the response is shown in the side panel as shown in the picture below.

Basically, this response is generated and returned by the open-source GPT-3 model. Likewise, you have seen how cool this VSCode extension is and it is more like a ChatGPT for VSCode.
To conclude, we have enriched our Visual Studio Code editor with an AI-powered OpenAI code generator. This VSCode extension helps developers to generate, refractor, and document the source code in various programming languages. Further, you may ask VSCode Extension Code GPT to explain a specific part of the source code. Above all, you can find problems attached with a selected code snippet which can bring improvement suggested by this VSCode extension. Finally, there are some very relevant articles listed in the “See Also” section.
Lastly, containerize.com is continuously writing blog posts on further open-source products and topics. Moreover, you can follow us on our social media accounts Facebook, LinkedIn, and Twitter.
You can let us know about your questions or queries on our forum.
FAQs
What is Code GPT used for?
Code GPT is an artificial intelligence-based code generation and optimization extension. This is built on top of open-source GPT-3 powered by OpenAI. For more details, visit this link.
