We will be using xlarge model from Cohere.
You can get one by signing up https://app.cohere.io/dashboard. Visit the Cohere dashboard to retrieve your API key. If you haven't previously connected a session, you should see it in the main screen. Otherwise, you can find it in the settings page.
In this tutorial we will be using an express boilerplate that will make our lives easier.
Copy this repository Express Boilerplate onto your computer and add to your own repositories.
1. Install the dependencies with yarn or npm
2. Run the server with yarn dev or npm dev
Create a .env file in the root of the project and add your API key to it. Remember never share your API key with anyone. COHERE_API_KEY={YOUR_API_KEY}
1. Create routes folder in the root of the project
2. Create description.js file in the routes folder
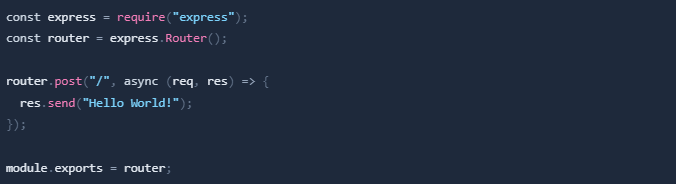
3. Add the following code to the description.js file to have a working router

4. Add the route to the index.js file in the root of the project
5. Add the import to the top of the file `const description = require("./routes/description.js");
6. Add the route under the app.get route app.use("/", description);
1. Create a folder in the root of the project called lib
2. Create a file name called description-generator.js in the lib folder
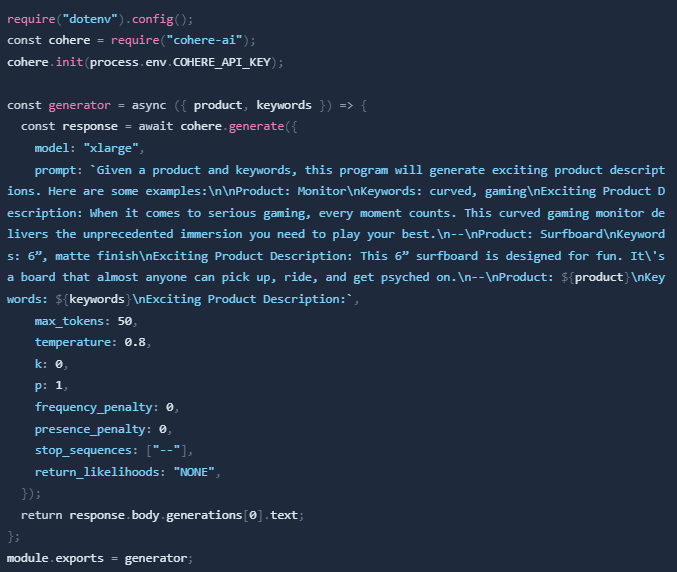
3. Add the following code to the description-generator.js file to have a working generator function

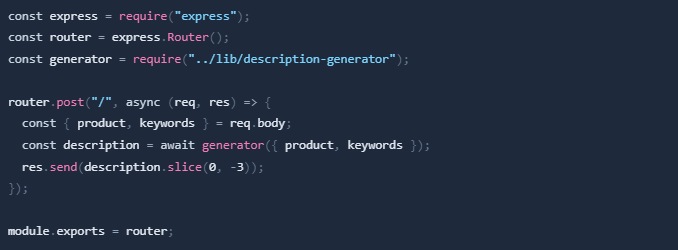
Update the description.js file with the following code to use the generator function in the POST route

Send a Post request to localhost:3000/description with these keys, product and keywords