
Over the last six months, I’ve learned much about artificial intelligence and its potential in product design and design documentation. I’m curious about how this technology can revolutionize how we design products.
The posts I saw on social media that designers upload after trying some tools that focus on visual design are amazing. You read that right; we’ll no longer have to create screens ourselves, and I believe that Figma or any other design tool will add this ability soon.
For example, you can check
Elizabeth Alli
Youtube video about a test she did with the Uizard app that generates screens from prompts (Including components).
While it appears close, UI component generators are not good enough to work with them (I believe it will be in a good position soon). On the other hand, I feel the AI text tools are good enough to work with them and are ready to be integrated into our workflow.
Incorporating design tokens, component libraries code, and design guidelines in the documentation and adhering to a style guide and design principles are crucial for consistency and seamless collaboration between designers and developers.
While writing design system documentation can be tedious for product designers, ChatGPT can now generate excellent design system documentation, simplifying the process.
In this guide, I’ll show you how to create prompt templates for ChatGPT, enabling you to create documentation for each component efficiently. Following this approach, you can streamline the documentation process and produce accurate, consistent, and informative content for your design system.
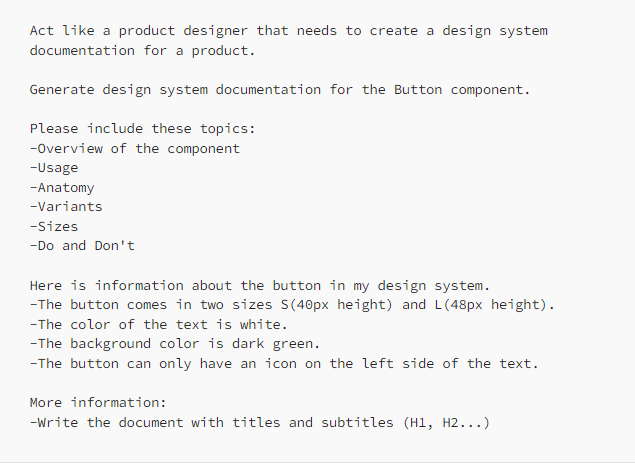
Writing prompts for component documentation is easy and includes 3 parts that cover all necessary UI element details.
You can configure ChatGPT to behave like the professional you desire. By doing so, ChatGPT will give you more accurate results.
For example:

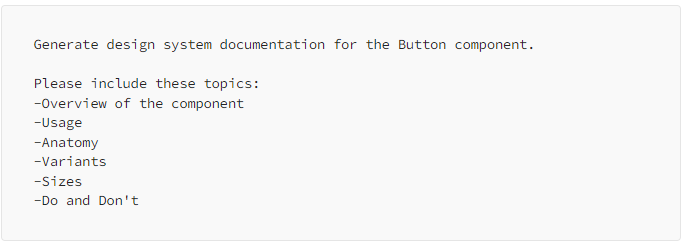
Each component has it is own needs, but in general, we will always need the basics:
Overview of the component
Usage
Anatomy
Variants
Sizes
Do and Don’t
*Tip: Don’t forget that every design system is different, so it’s necessary to know your requirements before asking ChatGPT to generate the documentation.
Here is the prompt:

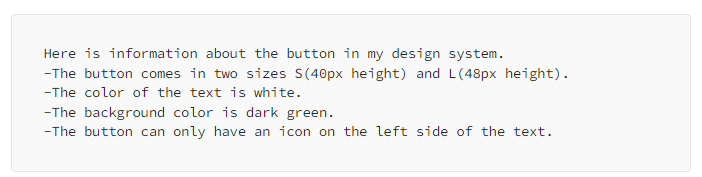
ChatGPT requires information about your UI elements and pattern library to generate customized documentation for your design system. ChatGPT can produce a document tailored to your specific needs by providing this information.
For example,
-Can the button include icons?
-Can the label be written in capital letters?

Here is an example from the prompt:
*Tip: The more information you give to the ChatGPT, the document will be more accurate for your needs.
Requesting a table in your ChatGPT prompt can help you structure information in a clear and organized manner, making it easier for you to understand the information.
For example, you can ask it to generate design system tokens in a table. You can read more about creating design tokens with ChatGPT in my article about this topic.

Tell ChatGPT to generate the document with headings (H1, H2, H3…), which helps structure the generated content and improves readability. Clear titles make it easier for you to read the content.

You can ask ChatGPT for more information about a topic if you want. For example, ChatGPT will give you more do and don’t points if you request it. Just ask it.
You could ask something like this:

ChatGPT sometimes stops writing large documents. It will continue to write the text as soon as you type “Continue.

In addition to selecting and copying the text, ChatGPT can write the text inside a code box. Doing so lets you copy the code in a single click by clicking the “Copy code” button.
To do so, ask ChatGPT to write the text inside a code box.

Saving your prompt template allows for easy reuse and modification in future documentation efforts.
This helps maintain consistency across your design system documentation and streamlines updating or creating prompts for another component.
For example, if you want to create a document for a toggle component, the basics of the document are the same. However, you may ask ChatGPT to generate one more section that explains the difference between toggle, radio button, and checkbox.

ChatGPT can generate content fast, but human judgment is still needed because it can invent the wheel sometimes and generate information that is not accurate; because of that, you should check the results and be sure they are correct for your case.
The best way to be sure about the information ChatGPT generates is to review existing design systems documentation, such as Material Design, Clarity Design System, or other brand-specific guidelines, which can provide valuable insights and knowledge to help you shape your document.
You may need to review and adjust the generated content to ensure it meets your specific user experience needs and adheres to your UX guidelines.
For example, sometimes, the AI might include general best practices that may not be relevant to your design system. For instance, it could suggest that button labels should be short, but you think it is basic knowledge and unnecessary to include in the document.
In this article, I wanted to show you how to create a template for ChatGPT you can use to create design system documentation.
First, I explained the 3 parts of the template,
Act like a designer.
Outline the key info.
Add your specific details.
Next, I shared some tips and tricks you can use to create the document. For example, you can use tables or ask ChatGPT to write the document with titles and subtitles.
Ultimately, we discussed why it’s not recommended to use the document generated by ChatGPT as is and why it’s important to modify the information to ensure it’s fully accurate for your specific needs.
