ChatGPT is the new AI (artificial intelligence) that everyone is talking about. And there are plenty of good reasons, because there are so many use cases.
In today's article I'm going to quickly introduce you to Chat-GPT, but mostly how I use GPT in my daily life as a Webflow developer to help me easily bypass the limits of no-code by integrating Javascript libraries and packages on my projects.
ChatGPT is an artificial intelligence (AI) developed by Open AI. I suggest you let her introduce herself.

"I am ChatGPT, a language model developed by OpenAI. I am trained to understand and generate natural language with great accuracy, which allows me to answer questions, generate content, and facilitate programming tasks. I am a powerful tool that can help developers write code, fix bugs and search for libraries and packages relevant to their project. I'm constantly evolving and still learning new things every day."
Webflow is a "no-code" website creation tool, which means that it allows you to create websites without needing to know programming languages. However, some advanced functionalities cannot yet be fully realized in no-code with Webflow. But, to get around these limitations, it is possible to integrate code to your Webflow project!
So yes, learning to write code can be time consuming and difficult. And finding a developer to help you? What a pain in the ass. But that was before you had your new developer assistant: Chat-GPT 3!
I present you two (great) ways to use Chat-GPT to integrate code in your Webflow projects.
https://www.youtube.com/watch?v=D1PCv-KyfhQ
There are many examples of GPT chat applications. But let's focus on 2 specific cases, useful for us, Webflow developers!
Identify a limit on Webflow
Describe your problem to Chat GPT
Ask him to give you the code to bypass this limit
Copy the code (and read its explanation, it's better 😉 )
Integrate it on your Webflow project!
You arrive on a project, and do not understand a line of code integrated by the previous developer? Ask Chat-Gpt!
Copy the code in question to your project
Stick it in the chat and ask him to explain it to you
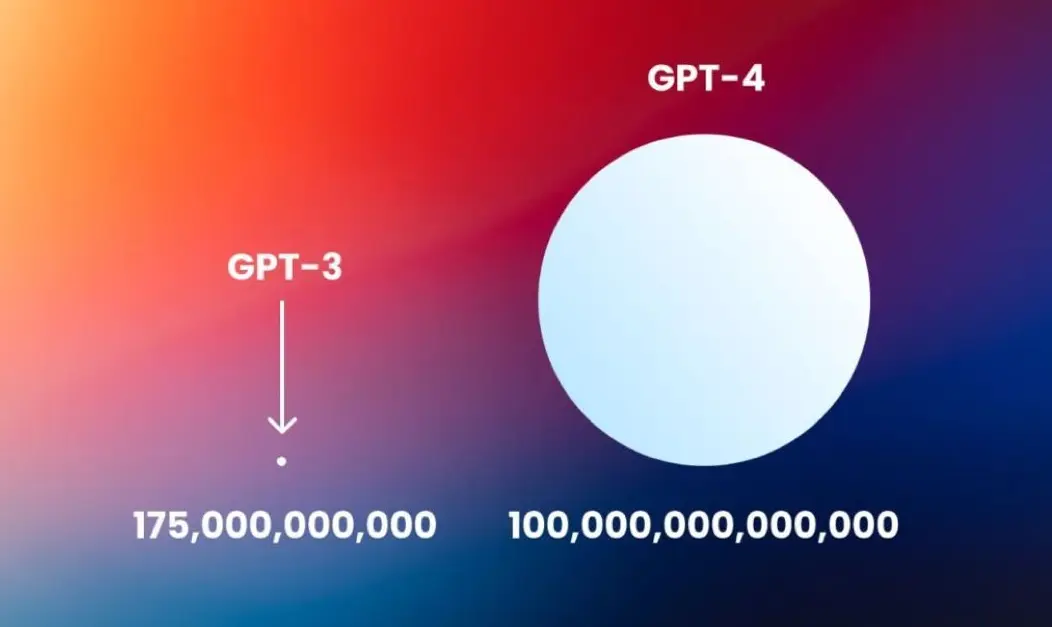
In conclusion, Chat-GPT is a technological revolution that offers new possibilities and increases the capabilities of no-code developers. It allows to generate code, to solve bugs, to search for relevant libraries and packages, all this in an efficient and fast way. With the next version of Chat-GPT (4), the features are increasing, we can expect even more impressive improvements, this gives a glimpse of the unlimited possibilities for the future of this technology.
We are very excited about the new features that will be offered to make no-code project development even easier.